Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 만복흑돼지
- WebView
- 황금고팡
- 명품화세탁
- 해적잠수함
- 낚시
- 제주 흑돼지 맛집
- 아이폰
- 대형카페트세탁
- 오늘의 추천어플
- 예수그리스도
- 돈사촌 노형점
- 제주 산방산 맛집
- 제주가죽부츠세탁
- 명품가방세탁
- 컴투스
- 추천어플
- 독개물항
- 추천게임
- 맑은슈즈워시
- 맑은세탁빨래방
- 우도물꼬해녀의집
- [JunK의 모바일게임 소개]
- 제주흑돈세상수라간
- 모바일게임
- 제주 한성식당
- 유리의성
- 산지물식당 신제주 연동점
- 돈향기
- 보리빵마을
Archives
- Today
- Total
일상+
javascript prototype lightbox 사용하기 본문
1. lightbox2를 다운로드 받는다.
http://www.huddletogether.com/projects/lightbox2/
2. html 파일에 아래의 자바스크립트 파일을include시킨다.
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects,builder"></script>
<script type="text/javascript" src="js/lightbox.js"></script>
3. css 스타일 시트를 include 시킨다.
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
4.rel="lightbox[roadtrip]"부분을 추가시킨다.
<a href="images/image-1.jpg" rel="lightbox[roadtrip]">image #1</a>
<a href="images/image-2.jpg" rel="lightbox[roadtrip]">image #2</a>
<a href="images/image-3.jpg" rel="lightbox[roadtrip]">image #3</a>
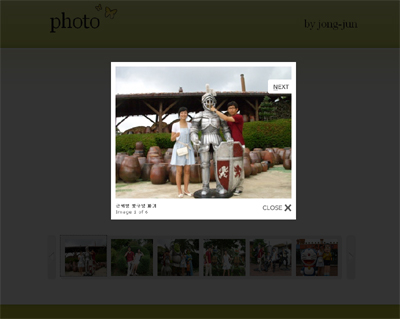
5. 결과
마우스로 오른쪽이나 왼쪽을 클릭 할 경우 넘어간다.
키보드로도 가능하다.
http://jongjun.wo.tc/aa/
Comments